
SwiftUI Migration

SwiftUI Migration
Grundlagen
SwiftUI – ein GUI-Framework von Apple – wurde nun vor mittlerweile mehr als vier Jahren der Öffentlichkeit präsentiert.
Es wird in Zukunft die bisher eingesetzten Bibliotheken UIKit und AppKit ersetzen.
Der Unterschied ist gewaltig, denn UIKit/AppKit wird imperativ programmiert, wohingegen SwiftUI deklarativ ist. Diesen für Nicht-Entwickler zu erklären ist nicht ganz so trivial. Aber fragen wir doch einfach ChatGPT dazu:
„Kannst du mir für ein deklaratives UI-Framework eine Analogie aus dem normalen Leben nennen?
Stell dir vor, du möchtest ein individuelles Zimmer gestalten. Beim imperativen Ansatz würdest du jeden Schritt detailliert sagen: „Nimm einen Pinsel, tauche ihn in blaue Farbe und male die Wand.” Ein deklarativer Ansatz wäre wie die Beschreibung deiner Vision: „Ich möchte eine entspannende Atmosphäre mit blauen Wänden.” Ein Raumdesigner würde dann die Details für dich regeln, ähnlich wie ein deklaratives UI-Framework die Umsetzung der Benutzeroberfläche übernimmt, basierend auf deiner Deklaration.”
„Kannst du mir für ein deklaratives UI-Framework eine Analogie aus dem normalen Leben nennen?
Stell dir vor, du möchtest ein individuelles Zimmer gestalten. Beim imperativen Ansatz würdest du jeden Schritt detailliert sagen: „Nimm einen Pinsel, tauche ihn in blaue Farbe und male die Wand.” Ein deklarativer Ansatz wäre wie die Beschreibung deiner Vision: „Ich möchte eine entspannende Atmosphäre mit blauen Wänden.” Ein Raumdesigner würde dann die Details für dich regeln, ähnlich wie ein deklaratives UI-Framework die Umsetzung der Benutzeroberfläche übernimmt, basierend auf deiner Deklaration.”
Strategie und Vorbereitung
Selbstverständlich haben wir uns zeitnah mit dem Thema beschäftigt und weitergebildet.
Allerdings hat sich für uns in der Vergangenheit bei solch neuen Technologien die Strategie etabliert, die Situation kontinuierlich zu beobachten und eher erstmal abzuwarten, bevor diese adaptiert werden.
Das Framework hatte anfangs nicht nur einen ziemlich beschränkten Funktionsumfang, sondern auch recht häufig „Code-Breaking-Changes” und Probleme der Darstellung.
Eine weitere Herausforderung ist, dass wir für eine gewisse Zeit (ca. 2 Jahre) ältere Betriebssystemversionen unterstützen müssen und SwiftUI nur ab iOS13 zur Verfügung steht.
Bis iOS15 gab es zudem beispielsweise keine Möglichkeit ein Textfeld programmatisch zu fokussieren, um die Tastatur einzublenden.
Also war es auch in diesem Fall – retrospektiv gesehen – das richtige Vorgehen, erst einen Moment inne zu halten und die Zeit zur Fortbildung und für Beobachtung zu nutzen, um das Wissen dann zum richtigen Zeitpunkt anzuwenden.
Umsetzung
2022 war es dann soweit: Die Entscheidung, in naher Zukunft SwiftUI einzusetzen, wurde gefällt.
Bevor es allerdings an die konkrete Umsetzung gehen konnte, haben wir uns gemeinsam Gedanken über das anzuwendende Architekturpattern gemacht.
Hierfür haben wir uns unterschiedliche Möglichkeiten (ActiveRecord, Flux, BloC, MVVM) angesehen, darüber diskutiert, Vor- und Nachteile aufgezeigt und schließlich auf eine Vorgehensweise geeinigt.
Das Resultat war letztendlich MVVM, welches im Zusammenspiel mit unserem schon vorhandenen Clean Architecture Pattern in Einklang gebracht werden sollte.
Die Basis, inklusive Beispielcode, war also erledigt und wir konnten unsere ersten konkreten Gehversuche unternehmen.
Weil wir aktuell unsere Screens sukzessive auf ein neues Design umstellen und das Gesundheitsportal in der App „Meine Gesundheit” noch nicht migriert war, bot sich dieses dafür an.
Während der Entwicklung stellte sich heraus, dass noch ein paar Anpassungen an unserer Basisimplementierung notwendig waren, um alle unsere Anforderungen zu erfüllen.
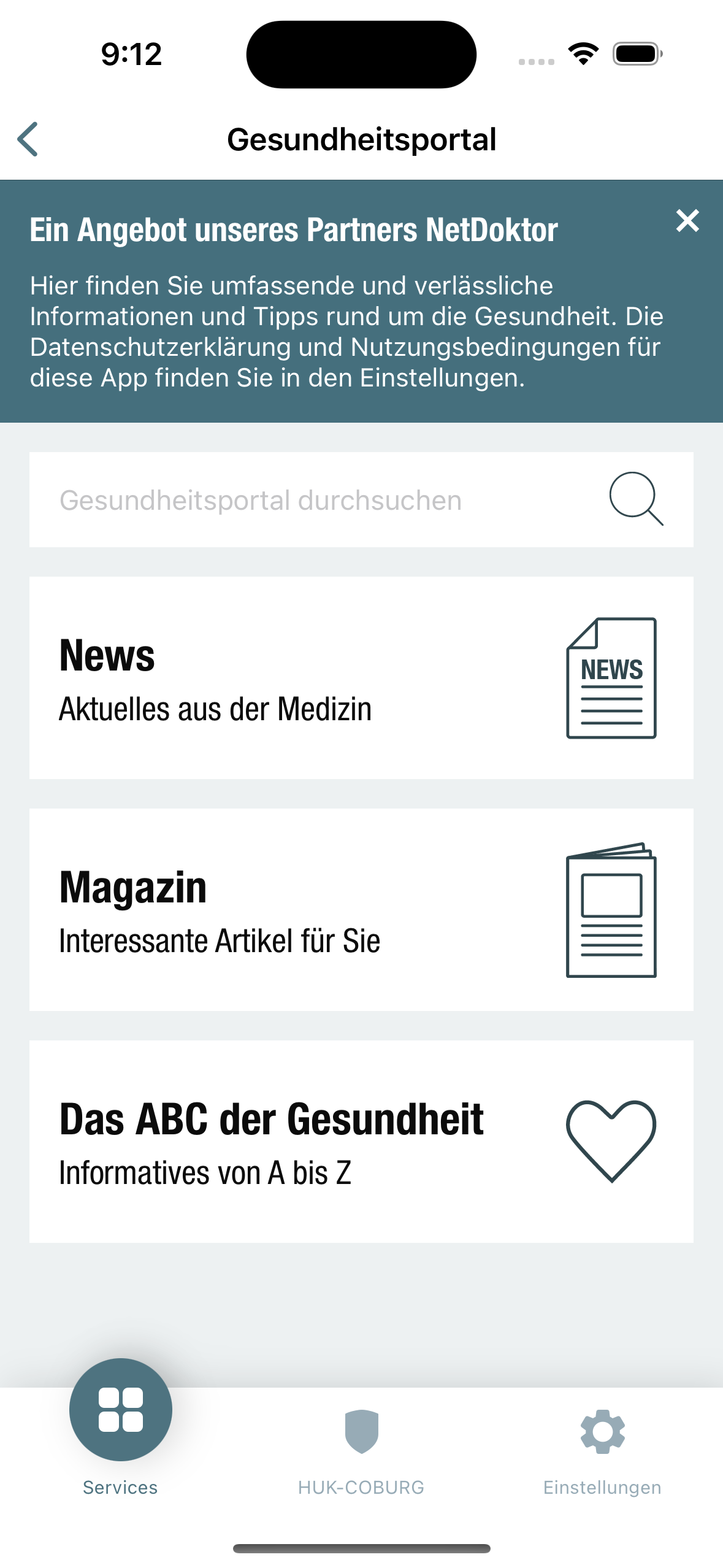
Gesundheitsportal: alte Darstellung

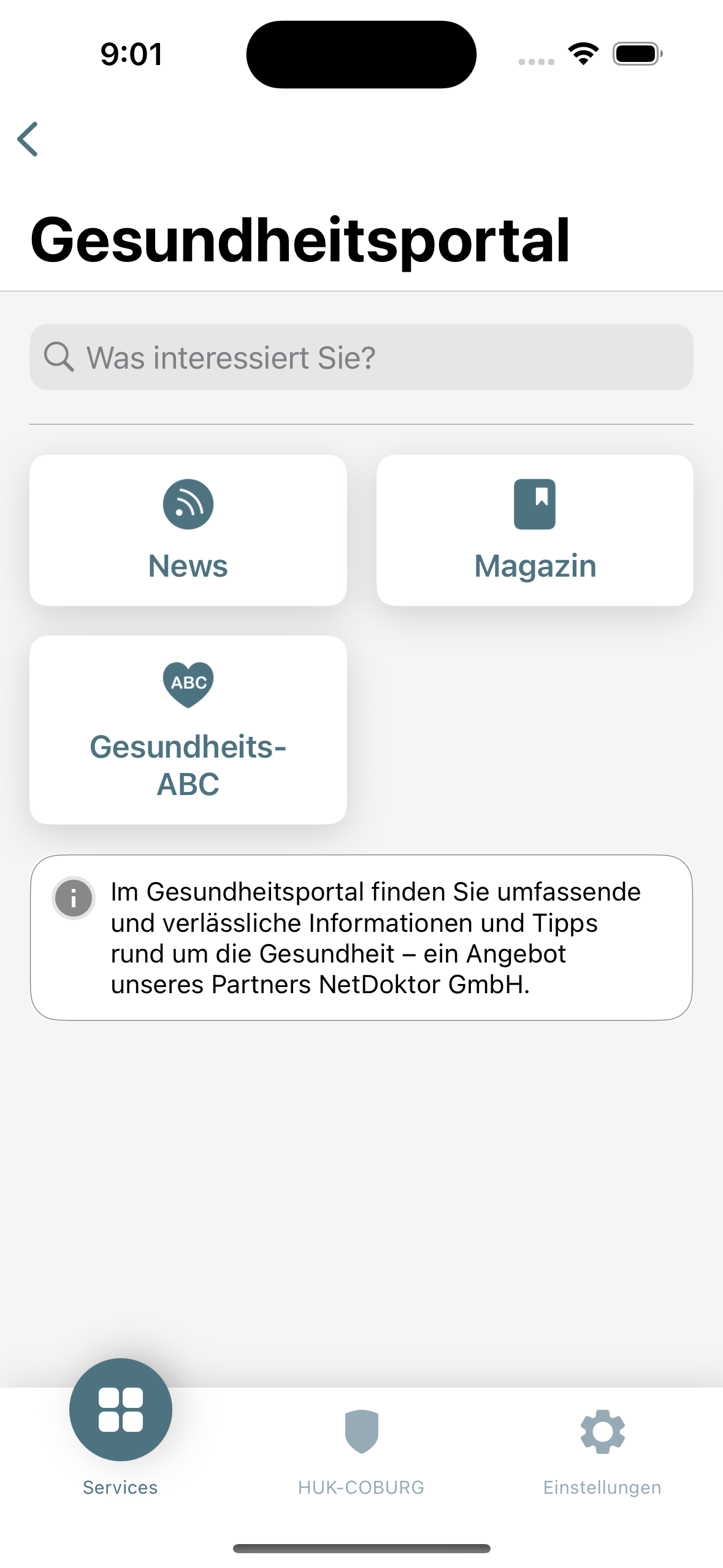
Gesundheitsportal: neue Darstellung

Herausforderungen und Lösungen
Seither haben wir diverse Screens (egal ob neu, oder Migration eines bestehenden) umgesetzt und unsere Erfahrungen damit gemacht.
Beispielsweise kommt man relativ schnell an die Grenzen von SwiftUI, wenn man noch iOS15 unterstützt, aber dennoch ein vernünftiges Navigationskonzept braucht, denn NavigationStack gibt es erst ab iOS16.
Also oblag es uns eine entsprechende Lösung zu implementieren, um zumindest die Zeit bis zum Wegfall der Unterstützung von iOS15 zu überbrücken.
Meistens ist es zwar nichts so grundlegendes, wie die App-Navigation, aber man stößt immer wieder unweigerlich an die Grenzen von SwiftUI und der Aufwand summiert sich.
Letztendlich hatten wir aber nach geraumer Zeit brauchbare Lösungen für die meisten Probleme und konnten diese generisch umsetzen.
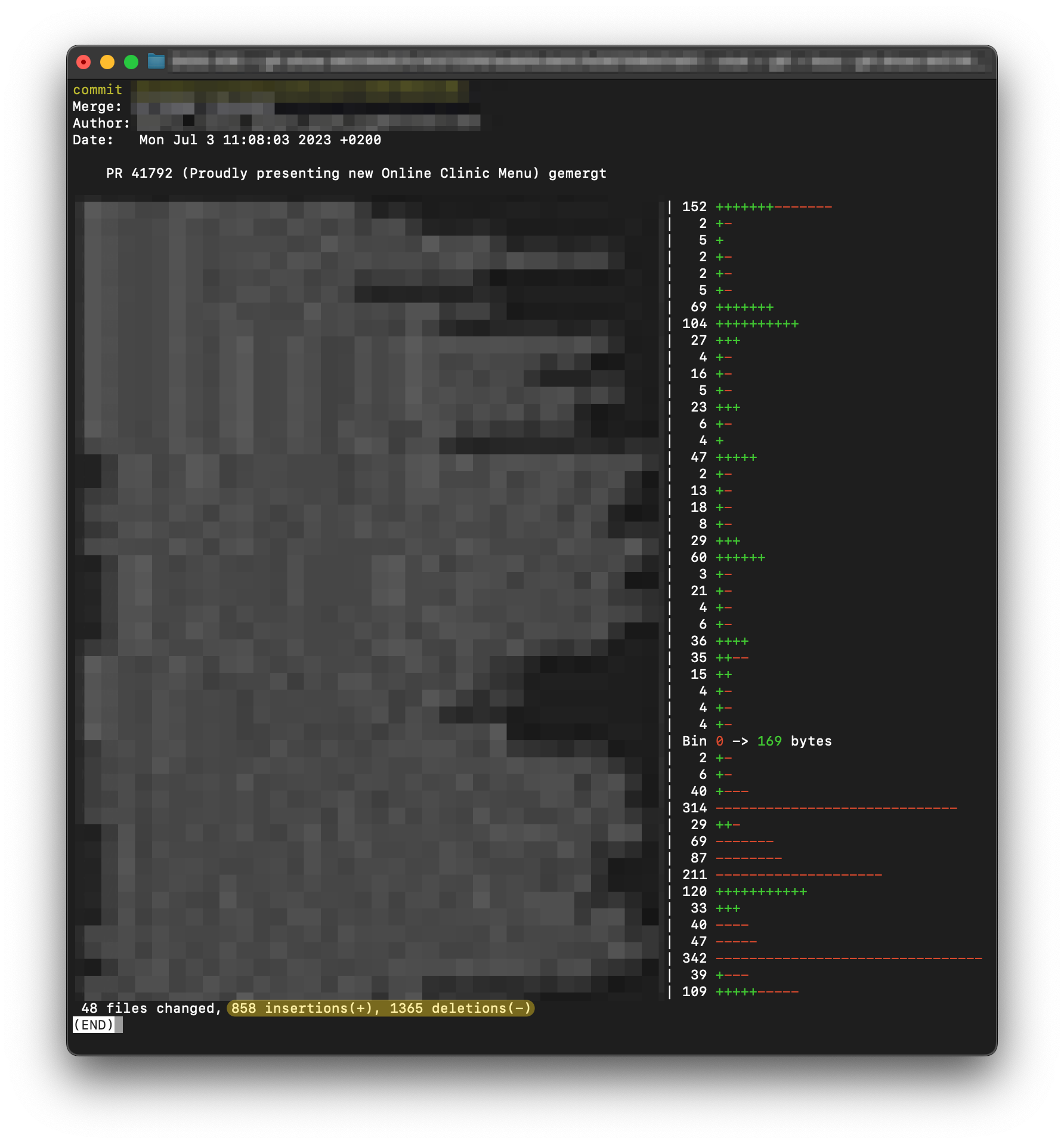
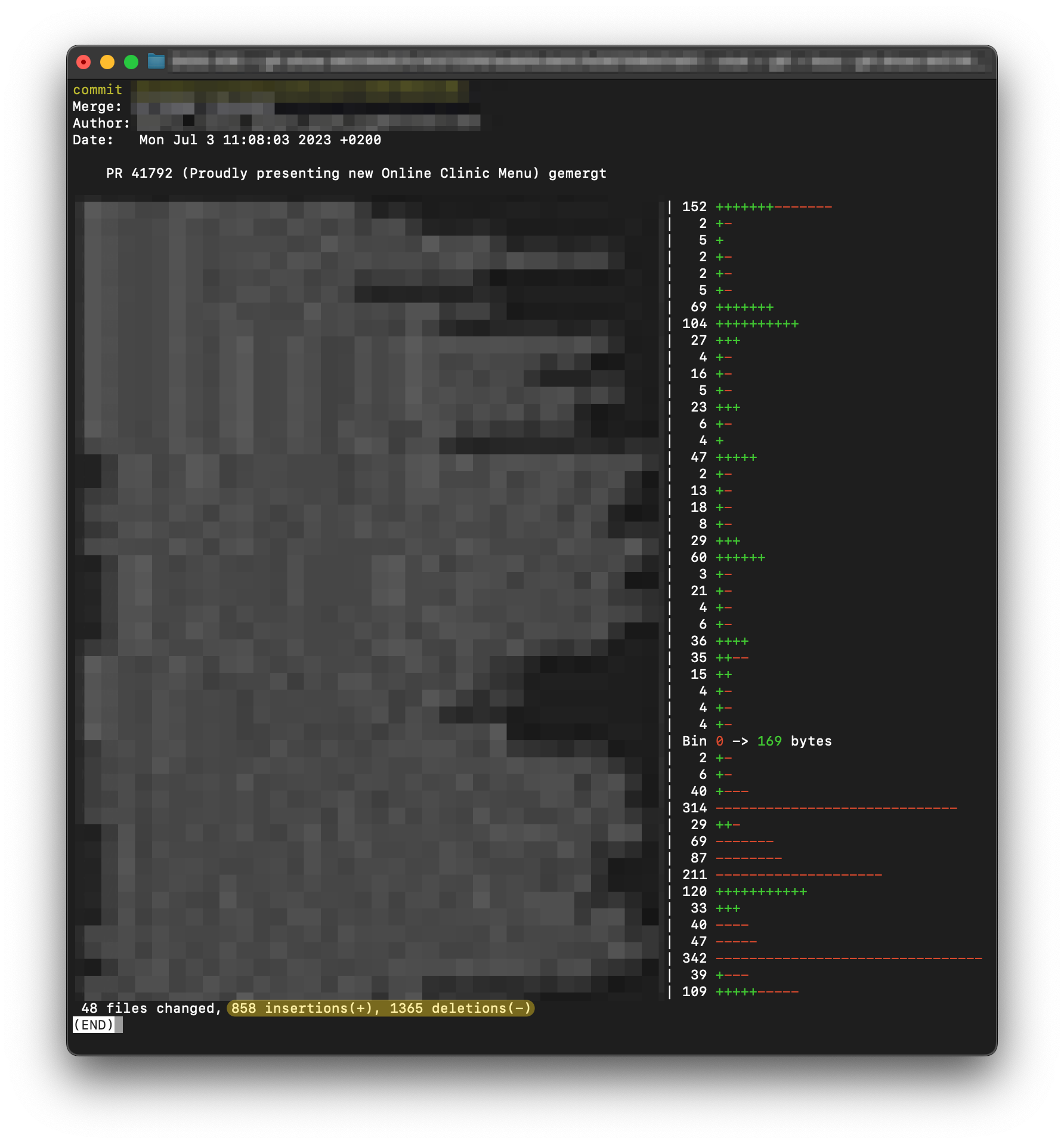
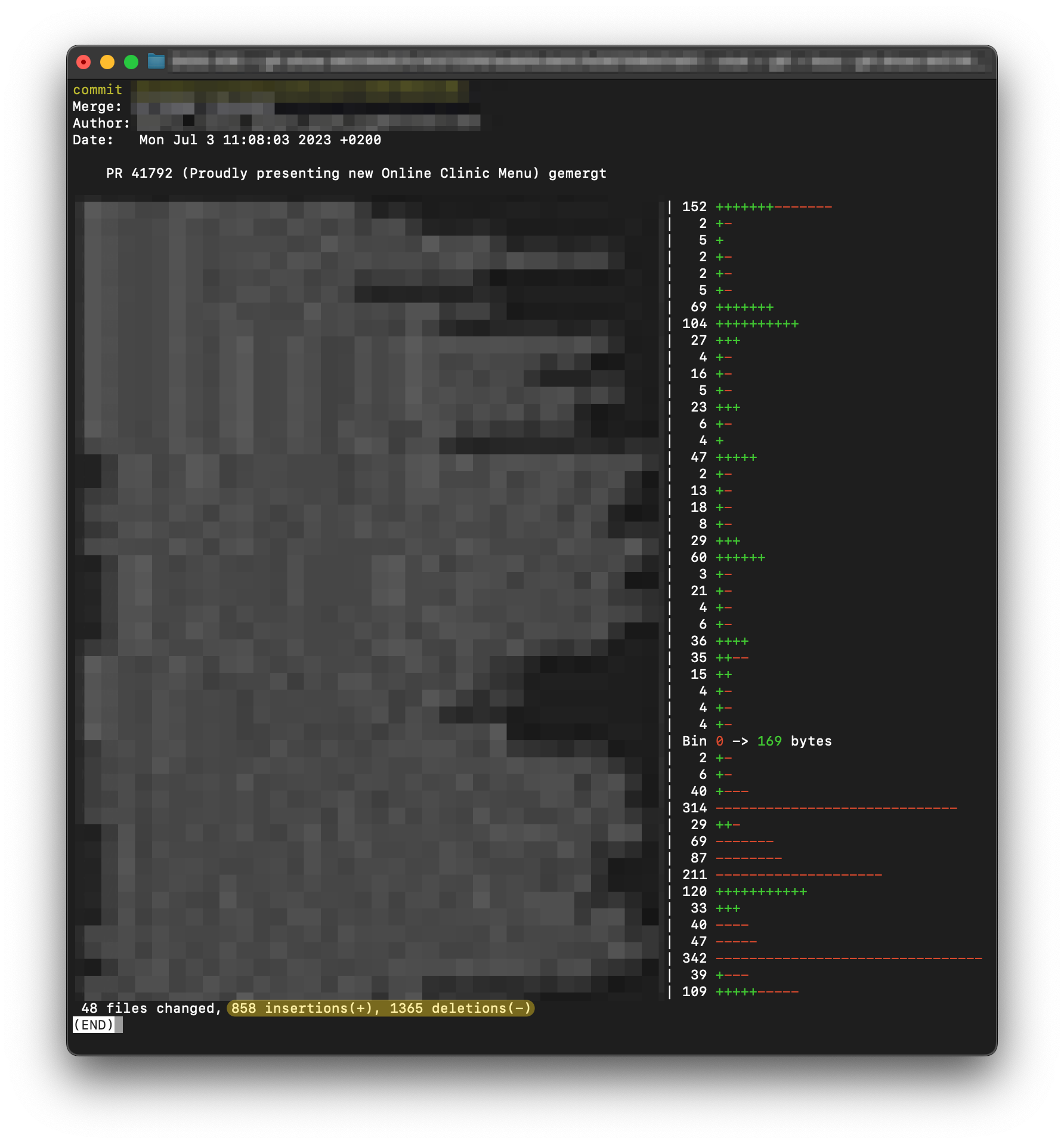
Belohnt wird man am Ende, wenn man einen Screen neu gebaut hat und der Commit so aussieht:
48 files changed, 858 insertions (+), 1365 deletions (-)



Fazit
Es war definitiv der richtige Schritt, die Migration zu starten!
Die Implementierung gestaltet sich im Normalfall wesentlich einfacher und schneller und wir haben gelernt mit den Sonderfällen entsprechend umzugehen.
Auch korrekt war es, einen Moment zu warten und die Zwischenzeit zur Fortbildung auf dem Gebiet zu nutzen.
Und eines darf man ebenso nicht vernachlässigen: Die Entwicklung mit SwiftUI macht auf jeden Fall Spaß!
Veröffentlicht am 20. Dezember 2023 – Autor: Johannes Bosecker

